Les formulaires en ligne, tout comme les formulaires papier, permettent de guider la saisie d’informations dans un champs spécifique, identifié par des intitulés. Ils sont essentiellement utilisés pour la gestion et l’interrogation des bases de données.
Cet article présente, à l’aide d’exemples concrets, un certain nombre de recommandations existants pour la conception de formulaires.
Les formulaires présentent divers avantages.
 Ils sont auto-explicatifs : ce qu’on doit faire et comment le faire sont explicités. Aucun apprentissage n’est donc nécessaire puisque les champs de la base ainsi que la syntaxe du langage d’interrogation sont explicites. Ainsi, ils sont tout à fait adaptés à des utilisateurs grand public.
Ils sont auto-explicatifs : ce qu’on doit faire et comment le faire sont explicités. Aucun apprentissage n’est donc nécessaire puisque les champs de la base ainsi que la syntaxe du langage d’interrogation sont explicites. Ainsi, ils sont tout à fait adaptés à des utilisateurs grand public.
 D’autre part, ils fournissent un contexte , permettant d’expliciter la signification d’un intitulé (nom et numéro de rue, code postal, ville…), contrairement au mode d’interaction par questions-réponses.
D’autre part, ils fournissent un contexte , permettant d’expliciter la signification d’un intitulé (nom et numéro de rue, code postal, ville…), contrairement au mode d’interaction par questions-réponses.
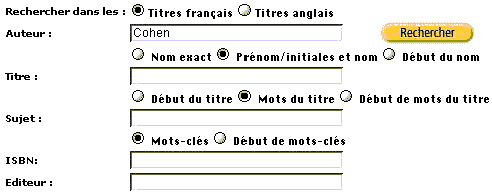
Dans l’exemple suivant (Figure 1) (critiquable à certains égards : espacements entre titres et champs, recherche exclusive dans les titres français ou anglais, etc.) les champs pouvant être interrogés sont clairement identifiés (Auteur, Titre, Sujet, ISBN et Editeur). L’utilisateur n’a donc pas à connaître un langage d’interaction particulier pour pouvoir composer une requête.

Figure 1 : exemple de formulaire
Un formulaire de bonne qualité permet ainsi à l’utilisateur de savoir précisément quelles informations saisir et comment, sans faire appel à un langage de commande particulier.
Ils présentent par ailleurs des spécificités.
 Sur la majorité des formulaires, toutes les informations ne sont pas obligatoires. Il est donc indispensable de différencier les champs obligatoires des champs optionnels. Ceci peut être fait par une astérisque dont la signification devra figurer en haut de page et non en bas.
Sur la majorité des formulaires, toutes les informations ne sont pas obligatoires. Il est donc indispensable de différencier les champs obligatoires des champs optionnels. Ceci peut être fait par une astérisque dont la signification devra figurer en haut de page et non en bas.
 Par ailleurs, lors de la validation du formulaire, la saisie de données dans les champs obligatoires doit être contrôlée ainsi que son format. Par exemple, l’adresse électronique doit être de la forme ___@___.__
Par ailleurs, lors de la validation du formulaire, la saisie de données dans les champs obligatoires doit être contrôlée ainsi que son format. Par exemple, l’adresse électronique doit être de la forme ___@___.__
 Le format de saisie : l’inscription d’une date de naissance ou d’un code postal peut revêtir des formes différentes selon les pays et les cultures.
Le format de saisie : l’inscription d’une date de naissance ou d’un code postal peut revêtir des formes différentes selon les pays et les cultures.
Par exemple, en France, les formats suivants sont acceptés : JJ/MM/AA ou JJ/MM/AAAA ou JJMMAA. Cependant, le formulaire n’en acceptera qu’un. Il est donc nécessaire de préciser lequel. L’ajout d’un exemple (25/01/01) facilitera la compréhension des utilisateurs novices ou de diverses origines.
De même, lors de l’entrée du code postal, les spécificités nationales doivent être prévues, notamment pour les sites de commerce. Certains pays possèdent des codes postaux combinant des chiffres et des lettres. Si ceci n’a pas été pris en compte lors de la conception, des problèmes surgiront au cours de la vérification automatique.
De même, lors de l’entrée du code postal, les spécificités nationales doivent être prévues, notamment pour les sites de commerce. Certains pays possèdent des codes postaux combinant des chiffres et des lettres. Si ceci n’a pas été pris en compte lors de la conception, des problèmes surgiront au cours de la vérification automatique.
 Les champs de saisie doivent être organisés selon l’ordre pertinent pour les tâches utilisateurs, comme pour un formulaire papier, tout en accordant une place importante à la pertinence des champs. Mais l’organisation peut suivre d’autres ordres : la sémantique des informations à saisir (adresse, code postal, ville, etc.), la séquence "logique" de remplissage du formulaire lorsqu’elle existe, l’importance des champs (champs obligatoires/facultatifs) ou la fréquence de remplissage des champs.
Les champs de saisie doivent être organisés selon l’ordre pertinent pour les tâches utilisateurs, comme pour un formulaire papier, tout en accordant une place importante à la pertinence des champs. Mais l’organisation peut suivre d’autres ordres : la sémantique des informations à saisir (adresse, code postal, ville, etc.), la séquence "logique" de remplissage du formulaire lorsqu’elle existe, l’importance des champs (champs obligatoires/facultatifs) ou la fréquence de remplissage des champs.
Des séparations entre des groupements de champs doivent être mises en place par des espaces, des cadres, des couleurs ou tout autre indice visuel.
 L’organisation des champs et des titres. Les règles de justification, issues d’études empiriques sont les suivants :
L’organisation des champs et des titres. Les règles de justification, issues d’études empiriques sont les suivants :
Lorsque les titres ne diffèrent pas, en longueur, de plus de 6 caractères, ceux-ci doivent être justifiés à gauche :

 S’il n’est pas possible de les abréger, l’alignement se fera à droite, évitant ainsi une distance trop importante entre les titres et les champs :
S’il n’est pas possible de les abréger, l’alignement se fera à droite, évitant ainsi une distance trop importante entre les titres et les champs :

 Lorsque les libellés sont positionnés au dessus des champs, la justification se fera à gauche :
Lorsque les libellés sont positionnés au dessus des champs, la justification se fera à gauche :

De la même manière que les titres, les champs de saisie devraient être alignés à gauche, du moins en ce qui concerne les données alphabétiques.
Par ailleurs, les délimiteurs (ex. :) entre les titres et les champs ne doivent pas être séparés de plus de deux espaces blancs. A ce propos, l’exemple de la figure 1 présente quelques défauts.
Il ne faut pas :
 Prendre en compte la casse des lettres lors des saisies. ²OUI² doit être équivalent à ²Oui² et ²oui².
Prendre en compte la casse des lettres lors des saisies. ²OUI² doit être équivalent à ²Oui² et ²oui².
 Présenter des combinaisons de chiffres et de lettres dans un même champ, sources de confusions possibles (2 et Z sont difficilement dissociables sur des documents manuscrits).
Présenter des combinaisons de chiffres et de lettres dans un même champ, sources de confusions possibles (2 et Z sont difficilement dissociables sur des documents manuscrits).
 Multiplier inutilement des actions utilisateurs : ne pas saisir des ²0² précédant les nombres.
Multiplier inutilement des actions utilisateurs : ne pas saisir des ²0² précédant les nombres.
Il faut :
 Positionner le curseur dans le premier champ de saisie lors de l’affichage du formulaire.
Positionner le curseur dans le premier champ de saisie lors de l’affichage du formulaire.
 Les déplacements de curseurs d’un champ à l’autre doivent correspondre à l’ordre des champs.
Les déplacements de curseurs d’un champ à l’autre doivent correspondre à l’ordre des champs.
 Un arrangement vertical des champs est préférable à un arrangement horizontal.
Un arrangement vertical des champs est préférable à un arrangement horizontal.
 Pour valider un nombre de champs limité, la touche entrée doit suffire sans avoir à utiliser la souris.
Pour valider un nombre de champs limité, la touche entrée doit suffire sans avoir à utiliser la souris.
 Les déplacements de curseur avant et arrière d’un champ à l’autre et à l’intérieur d’un même champ doivent être permis.
Les déplacements de curseur avant et arrière d’un champ à l’autre et à l’intérieur d’un même champ doivent être permis.
 Présenter le champ sous forme de menus déroulants, lorsque les entrées de données sont pré-définies.
Présenter le champ sous forme de menus déroulants, lorsque les entrées de données sont pré-définies.
 Entrecouper les longues listes d’options de lignes blanches définissant des groupements de 5 éléments, ce qui facilite l’accroche visuelle.
Entrecouper les longues listes d’options de lignes blanches définissant des groupements de 5 éléments, ce qui facilite l’accroche visuelle.
 Confirmer les informations saisies par un message explicite et ne pas passer directement à une nouvelle page sans informer l’utilisateur de la prise en compte des informations. Un message de confirmation par mail permet à l’internaute de conserver une trace de son inscription.
Confirmer les informations saisies par un message explicite et ne pas passer directement à une nouvelle page sans informer l’utilisateur de la prise en compte des informations. Un message de confirmation par mail permet à l’internaute de conserver une trace de son inscription.
 Proposer une liste de pseudonymes lorsque le premier saisi est déjà utilisé.
Proposer une liste de pseudonymes lorsque le premier saisi est déjà utilisé.
Max Chauveau