Il convient cependant de ne pas surestimer l’importance de cette optimisation, le bouton d’achat potentiellement le plus efficace ne fera jamais vendre un produit ou une offre qui ne séduit pas le visiteur et l’acheteur potentiel motivé aura quand même rarement du mal à trouver la façon de mettre le produit dans son panier d’achat. Bien sur, si le mode de mise en panier est particulièrement mal conçu (chose quand même de plus en plus rare) cela peut être un réel obstacle à la vente.
Quand on observe les tests réalisés et publiés sur Internet, on s’aperçoit que l’optimisation du bouton d’achat peut parfois donner des résultats relativement intéressant, mais qu’il s’agit le plus souvent de cas ou la base de départ était relativement catastrophique en termes de design et d’ergonomie.
En dehors de son rôle incitatif, le design du bouton de mise en panier joue également un rôle dans l’expérience utilisateur et il peut également contribuer à l’image ou "look and feel" du site.
La réflexion sur l’optimisation du bouton de mise en panier peut porter sur différents éléments. Quelques soient les choix faits dans la démarche d’optimisation, le bouton doit évidemment être visible et ressortir visuellement sur la fiche produit. Lorsque la consultation des informations implique un scrolling sur la page, il peut être pertinent d’utiliser plusieurs boutons de mise en panier.
Forme et taille du bouton
Une certaine uniformité ressort du recensement des boutons en usage. Sauf exception, la forme rectangulaire s’est imposée et facilite l’implémentation dans les fiches produits. La taille des boutons est le plus souvent comprise entre 150 et 180 pixels de large pour une hauteur de 25 à 40 pixels. Des formats plus réduits peuvent être parfois utilisés pour des univers visuels peu chargés.
Le symbole visuel
Le symbole visuel peut être adapté à l’univers produit en utilisant par exemple un sac ou un panier à la place du fameux caddie. On remarque cependant que celui-ci est devenu un code visuel de référence et qu’il est utilisé de manière paradoxale conjointement avec le terme panier.
La couleur
Quelques débats ont eu lieu sur l’intérêt et l’impact des couleurs vives et notamment sur l’usage du rouge qui attire l’attention mais qui est également un symbole universel de danger. Il semble qu’il existe actuellement une certaine unanimité sur le fait, qu’à condition de ressortir suffisamment, la couleur choisie doit surtout permettre un bonne intégration avec la charte visuelle du site.
Le choix de l’appel à l’action
Une autre question faisant débat est celle du texte utilisé sur le bouton. Doit-on évoquer l’achat ou la commande avec des formulations du type "acheter" ou "commander" ou se contenter d’évoquer la simple sélection du produit avec la célèbre mention "Ajouter au panier".
La mention "Ajouter au panier" l’emporte très nettement dans les pratiques en France mais également aux USA avec son équivalent "add to cart". On peut penser que cette formulation a l’avantage de ne pas évoquer un engagement définitif et évite ainsi un frein pour les acheteurs les plus hésitants.
Le choix de la police
Il existe une relative liberté dans le choix de la police utilisée. Celle-ci doit se détacher sur le fond choisi et faciliter la lecture. Le texte est généralement en minuscules, l’usage des majuscules peu cependant être envisagé, notamment lorsque le bouton utilise des formes angulaires.
Quelques exemples de boutons en usage sur les grands sites marchands français :
![]()
![]()
![]()
![]()
![]()
![]()
![]()
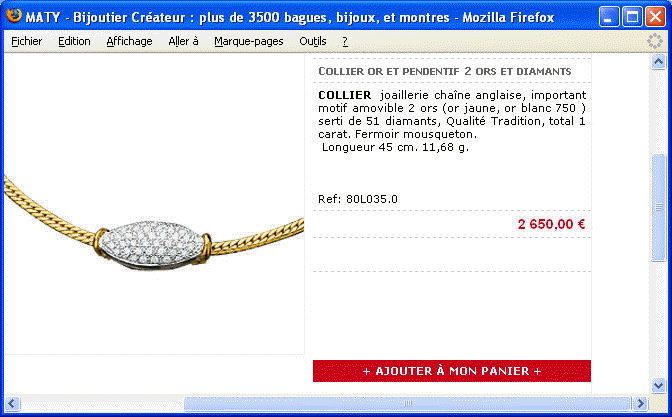
L’exemple ci-dessous, est un cas intéressant ou le code visuel habituel est cassé et permet de travailler l’image du site et de l’offre.

Dans cet exemple sur le site du bijoutier Maty, on peut penser que le bouton de mise en panier pourrait avoir un design un peu plus en phase avec l’univers produit.

Tout en étant conscient de son impact somme toute relatif, le bouton de mise en panier doit quand même faire l’objet d’une réflexion permettant d’aller au delà du modèle par défaut des logiciels d’e-commerce. L’objectif est alors de concilier l’efficacité et le "look and feel " du site. Casser les codes peut être une tentation, mais on peut remarquer que pas mal d’acteurs ayant voulu faire preuve d’originalité dans le domaine ont finalement fait machine arrière et sont revenus à des usages plus standards.